सम्बन्धित पोस्ट थम्बनेल थम्बनेलहरू र प्लगइनहरू उत्पन्न
केही समय अघि मलाई छुटकारा पाईयो आर्मेमिया, Wordpress को लागी एक धेरै राम्रो सौन्दर्य संग एक टेम्प्लेट तर timthumb प्रकार्य संग थम्बनेल छविहरु उठाउने को हानि संग जो संसाधन चौडाई खपत मा गम्भीर समस्याहरु लाई निम्त्याउँछ। HostGator प्रशासकहरूले उठाएका धेरै टिकटहरू पछि, मैले टेम्प्लेट बचत गर्ने निर्णय गरें जबकि यसले त्यो कमजोरीलाई सुधार गर्छ।
भर्खरको Wordpress अद्यावधिकहरूमा थम्बनेलहरूको स्वचालित जेनेरेसन आयो, जुन पहिले तिनीहरूको विभिन्न आकारहरूमा भण्डारण गरिएको थियो। यसले होस्टिङ चौडाइ बढाउनेछ तर ती ठूला फाइलहरू होइनन् र नयाँ विषयवस्तुहरूले यस प्रकार्यलाई दिइरहेको उपयोगितालाई ध्यानमा राखेर यो महत्त्वपूर्ण छैन। यसरी, प्रत्येक पटक लेख सिर्जना गर्दा, Wordpress ले 32, 160 र 170 पिक्सेलको चौडाइको थम्बनेलहरू उत्पन्न गर्दछ।
म कम्तिमा दुईवटा प्लगइनहरू प्रयोग गर्न जाँदैछु जुन यस सुविधाको फाइदा उठाउँछ र स्रोतहरूको खपतमा थोरै समस्याहरू; मारिया शलडबिबिना को निर्माण र मेरो प्लगइन मतलब छ पोष्ट थम्बनेल उत्पन्न गर्नुहोस् y सम्बन्धित पोस्ट थंबनेलहरू.
थम्बनेलहरू अघिल्लो पोष्टहरूबाट उत्पन्न गर्नुहोस्।
Wordpress द्वारा गरिएको परिवर्तन को एक सीमा सबै अघिल्लो पोस्ट को थम्बनेल हो। यसका लागि, थम्बनेलहरू उत्पन्न गर्नुहोस् प्लगइनले राम्रो काम गर्दछ, यसले ब्लगमा प्रत्येक लेखको सबै थम्बनेलहरू सामूहिक रूपमा काम गर्दछ, यसले एक लग समावेश गर्दछ जसमा फेला परेका समस्याहरू प्रतिबिम्बित हुन्छन्, सामान्यतया एउटै डोमेन भित्र अर्को साइट वा फोल्डरमा भण्डारण गरिएका छविहरूद्वारा। । ट्राफिक उच्च भएको समयमा यो प्रक्रिया गर्न उपयुक्त छैन, किनकि यसले केहि मिनेट लिन्छ र हामीले HostGator बाट टिकट प्राप्त गर्न सक्छौं।

यसले स्विफ्ट विषयवस्तुको थम्बनेलहरू पनि धमिलो नदेखिने गरी यसले मद्दत गर्दछ किनकि जब फेला पार्दैन, यसले 32 × 32 छविहरूलाई अत्यन्त नराम्रो देखाउँदछ।
सम्बद्ध लिंकहरू राख्नुहोस्
यो अन्य प्लगइन, सम्बन्धित पोष्ट थम्बनेलहरू, लेखहरूको अन्त्यमा कोटीहरू कोटी वा ट्यागहरू द्वारा सम्बन्धित लिंक राख्छ, थम्बनेल छवि उठाउँदै। यो स्पष्ट छ कि यो काम गर्नको लागि तपाईंले अघिल्लो प्रक्रिया कार्यान्वयन गर्नुपर्दछ, अन्यथा यसले केवल थम्बनेल नभएका लेखहरूमा पूर्वनिर्धारित छवि देखाउँदछ।

यस प्लगइनमा सामान्य समस्या भनेको विशेष क्यारेक्टरहरू हो, जस्तै एक्सेन्टेड अक्षरहरू वा ñ (á é í वा ú ñ)। यो हुन्छ किनकि डेटाबेस UTF-8 मा कन्फिगर गरिएको हुन सक्छ मेरो केसको रूपमा, उत्पन्न क्वेरीहरू कन्फिगर नगरिएको हुन सक्छ।
यसका लागि, प्लगइन सम्पादन गर्नुपर्नेछ। यो बायाँ ट्याब सम्पादक, प्लगइनहरूमा गरिन्छ, त्यसपछि फाइल छनौट गर्नुहोस् सम्बन्धित-पोष्ट-थम्बनेल.php र सामग्री बाहिर सम्पादन सम्पादनका लागि प्रतिलिपि गरिएको छ।

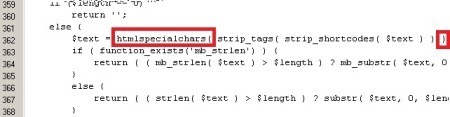
पङ्क्ति 362 नजिक खोज्नुहोस्, र "htmlspecialchars(" र बन्द हुने कोष्ठक ")" हटाउनुहोस्। यो गर्नका लागि तपाईले सीप्यानलमा सिधै सम्पादन गर्न सक्नुहुन्छ, वा DreamWeaver वा CoffeeCup प्रयोग गर्न सक्नुहुन्छ, किनकि ती प्रोग्रामहरू हुन् जसले हामीलाई पङ्क्ति नम्बरहरू हेर्न अनुमति दिन्छ।
यसले एक्सेन्टको समस्या समाधान गर्नेछ।






